Grids
- CHDK (build 136 or later) allows you to custom design your own composition grids. Small files with the naming convention of filename.grd may be saved in a CHDK/GRIDS/ sub-folder, and called up for use with the OSD Parameters menu option of "Grid Settings".
Graphic Commands
- Format of grid file for CHDK:
- @title <text to show in menu>
- @line x0, y0, x1, y1, lineColor
- @rect x0, y0, x1, y1, borderColor
- @rectf x0, y0, x1, y1, borderColor, fillColor
- @elps x0, y0, rx, ry, borderColor
- @elpsf x0, y0, rx, ry, fillColor
- All numbers can be either decimal or hexadecimal.
- Drawing coordinates are all within a 360 (x) by 240 (y) pixel area, Upper-left corner is 0, 0 and lower-right is 359, 239
- Any lines which have an incorrect format are ignored. So, you can use comments in the grid-file. I suggest starting comment lines with symbol #, although it is unnecessary.
- Color is the color number from current color palette (you can use the draw color palette in Misc. menu). Also, you can use hexadecimal values (as it is written in palette picker). For example, 15 -> 0x0F, 34 -> 0x22, and so on.
- Some standard color values I used in CHDK:
TRANSPARENT 0x00 WHITE 0x11 RED 0x22 GREY 0x3F ?? GREEN 0x55 BLUE_LT 0xDD YELLOW 0xEE BLACK 0xFF SEMITRANSPARENT 0x44
- 'elps' is ellipse, right. x0, y0 - center; rx, ry - two radiuses (See Ellipse; a&b on the picture). If rx equals ry, it will be a circle.
- --GrAnd 19:23, 23 June 2007 (UTC)
Tutorial
(needs to be added?)
DataGhost's Text2Grid Utility
DataGhost recently wrote a fun utility to assist in creating grids, as well as adding a feature that was tedious and difficult before, creating grid-shape commands to print small snippets of text on your displayed grid. (See below on the "Authorized-Use ONLY" Grid for an initial use of this utility.)
The program was written in PHP so it needs to run on a server that allows you to execute it in the proper environment. DataGhost has been kind enough to also host it on his own domain so that you may run it right in your browser, as well as provide the GPL licensed code so that anyone may put on their own server for personal use.
The working utility can be found here DataGhost's Text2Grid
The viewable and downloadable PHP code for it can be found here: Text2Grid PHP Source Code
A few things you should know about using it that will help you to get the most out of it.
- Keep text strings short. You have approximately a 3886 byte limit (does anyone know the exact limit? 3990 was too high) for your Grid File, otherwise parts of your grid will not get displayed, they are just simply not read beyond that byte limit. If you see missing lines or bits of characters missing in your displayed grid file, go back and tweak your text or its position to get that byte count down. Be aware too that upper-case and lower-case of the same characters can also alter how many lines of code each uses. Example: "a" may require more lines of code than "A", the caps character being a simpler design to render. Experiment.
- To get more text on the screen try using smaller fonts, and trying to keep them in the upper-left corner of your display. This keeps them from going into 3-digit X/Y coordinates, greatly diminishing the number of bytes used up for each grid-command line.
- Use any of the color codes from 1 to 9 if possible, this too keeping each grid-command line a byte or two shorter.
- Using the above tricks to keep the byte-count down I found it was possible to create a grid that displayed "Return to: (my address & phone-number)" so that when traveling you can leave that displayed in your viewfinder in case your camera is lost or stolen (when you're not using it that is). Use short lines, abbreviate where possible, and put returns on each line so it keeps it all in the upper-left corner for smaller coordinate position numbers.
- If you want to use the feature where you can upload a PNG image and have it try to do a simple raster to vector conversion, keep in mind there is a ratio variance between the grid drawing area and your actual EVF/LCD display. The grid being drawn in a 3:2 aspect ratio, the EVF/LCD in a 4:3 aspect ratio. If using a graphic editor to create your simple design: start out with a white background 360x270 pixels. After you are done drawing your line diagrams/grid-lines in black, then resize that image to 360x240, making sure you have "Keep Proportional" turned OFF. Then when you submit your graphic image to the Text2Grid program, it will render your square images in the right proportions so they look square in the EVF.
- There are some limits to how well the graphic to grid file conversion works. Here is what DataGhost had to say about this issue: "... this script only works well for horizontal and vertical lines. A circle will be converted into a bunch of (1-pixel and slightly longer) horizontal/vertical lines, a diagonal line is even worse (1 line per pixel)" This means you can't go overboard and hope for complex shapes in your Grid file.
- The default use was to print white text on a full black background. Adjust the background to 0 (clear), or just remember to delete the very first line of the resulting grid file to remove that full-black rectangle background.
- Mostly this is an excellent program to create the code needed for small text-tags and things of that nature. With the added capability of rotating your text so you may align it with a border-line on either side of your screen. A fun tool to help convert your grid-idea to an actual grid file. While it may not render the exact shapes from a submitted PNG image, it will at least pick out the main coordinates where you can then use them to simplify your grid using the standard rectangle and line commands.
If anyone would like to go through all the cropping grids (below) and put a little X:Y text reminder, examples, 10:8 or 7:5, in an unused corner of each (as an add-on for each grid), please do. This would be an excellent use for this tool, so you can see right in your viewfinder exactly what cropping-grid you have loaded and are using at the time.
User Contributions
The 3:2 EVF/LCD dimensions do not correlate exactly to the 4:3 dimensions of the actual image You might, or will, have to adjust your cropping areas and guidelines accordingly. The easiest way that I found was to take an actual image taken from the camera and loading it into PhotoLine 32 editor. Then create a "lasso" in the exact proportions required (typing in the ratio in the lasso's tool options), and clicking on "proportional". Create a lasso to fill up the image from one border to another. Then create a new layer from that lasso (tool > lasso > convert layer to lasso), so I could see the new dimension outline when downsized. Downsize/Scale the whole document (not just a layer) to the dimensions of 360x240 with proportional OFF. Then measure how many pixels are left between the lasso layer and the original image's borders with any tool that shows pixel dimensions when used. That will be the amount to subtract from the corresponding EVF/LCD display borders.
-- Golden Grids
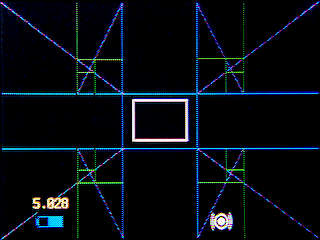
This layout expands on the more simple demo golden-ratio grids, based on the Golden Ratio. A composition discovered millennia ago concerning the most pleasing and universally natural shape. The age-old subject composition "rule of thirds" was taken from the Golden Ratio as an easier (though inaccurate) way to approximate it. This grid adds in the triangular ratios for all 4 corners as well as a smaller subset of spiraling rectangles denoting lobes of a golden-spiral. Suggested filename: "golden3.grd". The colors were chosen for an S3 IS, you may need to change the colors for yours. I left spaces between each batch of lines being drawn, each section being upper-left, upper-right, lower-left, and lower-right, in case you want to tweak them for position or color, it'll be easier to find each section. The blocks are: tic-tac-toe grid (4 lines, color 0x07), golden-triangles (8 lines, color 0x27), and then the spiraling rectangles (16 lines, color 0x05).
Sample image:
For an even more interesting and multi-purpose composition aid you might want to append the "Rulers Grid" lines to this one. Though the display might be much too busy for most people's tastes. (I just found out that I like it and it is now my new default. All colors in my grid definitions are transparent so they are much less obtrusive in actual use than the example images here appear at first glance.)
(adjusted a couple pixels for 4:3 to 3:2 ratio)
@title Golden-Ratio Grids @line 0, 92, 359, 92, 0x07 @line 0, 148, 359, 148, 0x07 @line 137, 0, 137, 239, 0x07 @line 222, 0, 222, 239, 0x07 @line 0, 0, 137, 92, 0x27 @line 137, 0, 85, 92, 0x27 @line 359, 0, 222, 92, 0x27 @line 222, 0, 275, 92, 0x27 @line 0, 239, 137, 148, 0x27 @line 137, 239, 85, 148, 0x27 @line 359, 239, 222, 148, 0x27 @line 222, 239, 275, 148, 0x27 @line 85, 0, 85, 92, 0x05 @line 85, 57, 137, 57, 0x05 @line 105, 57, 105, 92, 0x05 @line 85, 70, 105, 70, 0x05 @line 275, 0, 275, 92, 0x05 @line 222, 56, 275, 56, 0x05 @line 255, 56, 255, 92, 0x05 @line 255, 70, 275, 70, 0x05 @line 85, 148, 85, 239, 0x05 @line 85, 183, 137, 183, 0x05 @line 105, 148, 105, 183, 0x05 @line 85, 170, 105, 170, 0x05 @line 275, 148, 275, 239, 0x05 @line 222, 183, 275, 183, 0x05 @line 255, 148, 255, 183, 0x05 @line 255, 170, 275, 170, 0x05
Supplementary Golden-Spiral Shape Commands
I tried adding in a golden-spiral to the above grid to see how it might help for some unique nature compositions, but it became a bit too much to have it all displayed on the same grid. If anyone is curious to see how a Golden-Spiral relates to the Golden-Rectangles and Golden-Triangles in the above (and don't care to do all the hand-plotting like I did), just append the following commands to your GoldGrid.grd file from above. It only displays one orientation of the 4 possible orientations, but you should be able to visualize how the 3 other positions would be oriented to the pre-existing rectangles and triangles.
@line 359, 0, 355, 55, 0x06 @line 355, 55, 343, 95, 0x06 @line 343, 95, 315, 146, 0x06 @line 315, 146, 281, 185, 0x06 @line 281, 185, 237, 216, 0x06 @line 237, 216, 186, 236, 0x06 @line 186, 236, 138, 239, 0x06 @line 138, 239, 112, 237, 0x06 @line 112, 237, 81, 227, 0x06 @line 81, 227, 50, 206, 0x06 @line 50, 206, 25, 177, 0x06 @line 25, 177, 10, 144, 0x06 @line 10, 144, 2, 116, 0x06 @line 2, 116, 0, 92, 0x06 @line 0, 92, 3, 69, 0x06 @line 3, 69, 10, 49, 0x06 @line 10, 49, 21, 31, 0x06 @line 21, 31, 37, 17, 0x06 @line 37, 17, 55, 7, 0x06 @line 55, 7, 70, 1, 0x06 @line 70, 1, 85, 0, 0x06 @line 85, 0, 97, 2, 0x06 @line 97, 2, 111, 8, 0x06 @line 111, 8, 124, 19, 0x06 @line 124, 19, 133, 33, 0x06 @line 133, 33, 137, 46, 0x06 @line 137, 46, 138, 57, 0x06 @line 138, 57, 135, 71, 0x06 @line 135, 71, 129, 81, 0x06 @line 129, 81, 120, 88, 0x06 @line 120, 88, 112, 91, 0x06 @line 112, 91, 105, 92, 0x06 @line 105, 92, 97, 90, 0x06 @line 97, 90, 92, 86, 0x06 @line 92, 86, 88, 81, 0x06 @line 88, 81, 86, 75, 0x06 @line 86, 75, 85, 70, 0x06 @line 85, 70, 87, 65, 0x06 @line 87, 65, 89, 61, 0x06 @line 89, 61, 93, 58, 0x06 @line 93, 58, 97, 57, 0x06 @line 97, 57, 103, 60, 0x06 @line 103, 60, 104, 63, 0x06 @line 104, 63, 105, 65, 0x06 @line 105, 65, 103, 68, 0x06 @line 103, 68, 101, 70, 0x06 @line 101, 70, 99, 69, 0x06 @line 99, 69, 97, 67, 0x06
-- Golden Ratio Cross-Hair
Building further on the Golden Ratio, this grid shows 4 black cross-hairs at the Golden Ratio points and one cross-hair at the center.
By Johan Van Barel (http://www.vanbarel.com)
@title Golden-Ratio Cross @line 133, 92, 141, 92, 0xFF @line 218, 92, 226, 92, 0xFF @line 133, 148, 141, 148, 0xFF @line 218, 148, 226, 148, 0xFF @line 137, 88, 137, 96, 0xFF @line 137, 144, 137, 152, 0xFF @line 222, 88, 222, 96, 0xFF @line 222, 144, 222, 152, 0xFF @line 176, 120, 184, 120, 0xFF @line 180, 116, 180, 124, 0xFF
-- 3 X 3 Cross-Hair
This grid shows 4 black cross-hairs at 1/3 ratio points and one cross-hair at the center.
By Johan Van Barel (http://www.vanbarel.com)
@title 3x3 Cross @line 116, 80, 124, 80, 0xFF @line 236, 80, 244, 80, 0xFF @line 116, 160, 124, 160, 0xFF @line 236, 160, 244, 160, 0xFF @line 120, 76, 120, 84, 0xFF @line 120, 156, 120, 164, 0xFF @line 240, 76, 240, 84, 0xFF @line 240, 156, 240, 164, 0xFF @line 176, 120, 184, 120, 0xFF @line 180, 116, 180, 124, 0xFF
-- Golden Ratio + 3 X 3 Cross-Hair
This grid is a combination of the previous 2 grids. It shows 4 black cross-hairs at the Golden Ratio points, 4 black cross-hairs at 1/3 ratio points and one cross-hair at the center.
By Johan Van Barel (http://www.vanbarel.com)
@title Golden-Ratio 3x3 Cross @line 133, 92, 141, 92, 0xFF @line 218, 92, 226, 92, 0xFF @line 133, 148, 141, 148, 0xFF @line 218, 148, 226, 148, 0xFF @line 137, 88, 137, 96, 0xFF @line 137, 144, 137, 152, 0xFF @line 222, 88, 222, 96, 0xFF @line 222, 144, 222, 152, 0xFF @line 116, 80, 124, 80, 0xFF @line 236, 80, 244, 80, 0xFF @line 116, 160, 124, 160, 0xFF @line 236, 160, 244, 160, 0xFF @line 120, 76, 120, 84, 0xFF @line 120, 156, 120, 164, 0xFF @line 240, 76, 240, 84, 0xFF @line 240, 156, 240, 164, 0xFF @line 176, 120, 184, 120, 0xFF @line 180, 116, 180, 124, 0xFF
-- Golden Ratio + 3 X 3 as lines
These grids are combinations of the golden ratio basic lines and the 3x3 grid, also as lines. The 3x3 lines do not intersect the GR lines, so the ruler can still be used in this one. The ones I'm posting here are the same and they are both visible in any lighting/color condition. To accomplish this, the lines are 2 pixels thick (effectively) and are black and white. If you want just one (transparent) color, remove the black lines and change the color of the white lines.
The first one is the simplest one, though because the lines intersect, some pixels may blink. If this is annoying, use the second one.
@title Golden ratio, rule/3rds (contrast) #### Golden ratio # Black lines first, 'inside' corner squares @line 0, 91, 359, 91, 0xFF @line 0, 149, 359, 149, 0xFF @line 136, 0, 136, 239, 0xFF @line 223, 0, 223, 239, 0xFF # White lines over black lines @line 0, 92, 359, 92, 0x11 @line 0, 148, 359, 148, 0x11 @line 137, 0, 137, 239, 0x11 @line 222, 0, 222, 239, 0x11 #### Rule of thirds # Black lines first @line 0, 79, 135, 79, 0xFF @line 224, 79, 359, 79, 0xFF @line 0, 161, 135, 161, 0xFF @line 224, 161, 359, 161, 0xFF @line 119, 0, 119, 90, 0xFF @line 239, 0, 239, 90, 0xFF @line 119, 150, 119, 239, 0xFF @line 239, 150, 239, 239, 0xFF # White lines inside GR corner squares @line 0, 80, 135, 80, 0x11 @line 224, 80, 359, 80, 0x11 @line 0, 160, 135, 160, 0x11 @line 224, 160, 359, 160, 0x11 @line 120, 0, 120, 90, 0x11 @line 240, 0, 240, 90, 0x11 @line 120, 150, 120, 239, 0x11 @line 240, 150, 240, 239, 0x11
The next one is somewhat longer, since the lines do not intersect eachother, eliminating the blinking. Acutally, I just think it's tidier, but it's larger and probably slower
@title Golden ratio, rule/3rds (contrast) #### Golden ratio # White lines @line 0, 92, 359, 92, 0x11 @line 0, 148, 359, 148, 0x11 @line 137, 0, 137, 239, 0x11 @line 222, 0, 222, 239, 0x11 # Black lines 'inside' corner squares @line 0, 91, 136, 91, 0xFF @line 223, 91, 359, 91, 0xFF @line 0, 149, 136, 149, 0xFF @line 223, 149, 359, 149, 0xFF @line 136, 0, 136, 90, 0xFF @line 136, 149, 136, 239, 0xFF @line 223, 0, 223, 90, 0xFF @line 223, 149, 223, 239, 0xFF # Black lines outside the middle square @line 136, 93, 136, 147, 0xFF @line 223, 93, 223, 147, 0xFF @line 138, 91, 221, 91, 0xFF @line 138, 149, 221, 149, 0xFF #### Rule of thirds # Basic white lines inside GR corner squares @line 0, 80, 135, 80, 0x11 @line 224, 80, 359, 80, 0x11 @line 0, 160, 135, 160, 0x11 @line 224, 160, 359, 160, 0x11 @line 120, 0, 120, 90, 0x11 @line 240, 0, 240, 90, 0x11 @line 120, 150, 120, 239, 0x11 @line 240, 150, 240, 239, 0x11 # Black lines, not intersecting white lines. Four blocks: # Top-left, top-right, bottom-left, bottom-right @line 0, 79, 119, 79, 0xFF @line 121, 79, 135, 79, 0xFF @line 119, 0, 119, 79, 0xFF @line 119, 81, 119, 90, 0xFF @line 241, 79, 359, 79, 0xFF @line 224, 79, 239, 79, 0xFF @line 241, 0, 241, 79, 0xFF @line 241, 81, 241, 90, 0xFF @line 0, 161, 119, 161, 0xFF @line 121, 161, 135, 161, 0xFF @line 119, 161, 119, 239, 0xFF @line 119, 150, 119, 159, 0xFF @line 241, 161, 359, 161, 0xFF @line 224, 161, 239, 161, 0xFF @line 241, 161, 241, 239, 0xFF @line 241, 150, 241, 159, 0xFF
-- 3 x 2 Crop
(adjusted for 3:4 to 3:2 ratio)
@title 3 x 2 Crop @rectf 0, 0, 359, 12, 0x03, 0x03 @rectf 0, 226, 359, 239, 0x03, 0x03
-- 5 X 3.5 Crop
(adjusted for 3:4 to 3:2 ratio)
@title 5 x 3.5 Crop @rectf 0, 0, 359, 6, 0x03, 0x03 @rectf 0, 232, 359, 239, 0x03, 0x03
-- 7 X 5 Crop
(adjusted for 3:4 to 3:2 ratio)
@title 7 x 5 Crop @rectf 0, 0, 359, 4, 0x03, 0x03 @rectf 0, 234, 359, 239, 0x03, 0x03
-- 10 X 8 Crop
(adjusted for 3:4 to 3:2 ratio)
@title 10 x 8 Crop @rectf 0, 0, 10, 239, 0x03, 0x03 @rectf 349, 0, 359, 239, 0x03, 0x03
-- 16 X 9 Crop
(adjusted for 3:4 to 3:2 ratio)
@title 16 x 9 Crop @rectf 0, 0, 359, 28, 0x03, 0x03 @rectf 0, 210, 359, 239, 0x03, 0x03
-- 18 X 13 Crop
(adjusted for 3:4 to 3:2 ratio)
@title 18 x 13 Crop @rectf 0, 0, 359, 7, 0x03, 0x03 @rectf 0, 232, 359, 239, 0x03, 0x03
-- Square Crop
(adjusted for 3:4 to 3:2 ratio)
@title Square Crop @rectf 0, 0, 44, 239, 0x03, 0x03 @rectf 315, 0, 359, 239, 0x03, 0x03
-- Cross-hair
(indicates centre of screen)
@title Cross-hair @line 0, 119, 175, 119, 3 @line 184, 119, 359, 119, 3 @line 179, 0, 179, 115, 3 @line 179, 124, 179, 239, 3
-- 8 horizontal
(8 horizontal areas)
@title 8 horizontal @line 0, 29, 359, 29, 3 @line 0, 59, 359, 59, 3 @line 0, 89, 359, 89, 3 @line 0, 119, 359, 119, 3 @line 0, 149, 359, 149, 3 @line 0, 179, 359, 179, 3 @line 0, 209, 359, 209, 3
-- 10 horizontal
(10 horizontal areas)
@title 10 horizontal @line 0, 23, 359, 23, 3 @line 0, 47, 359, 47, 3 @line 0, 71, 359, 71, 3 @line 0, 95, 359, 95, 3 @line 0, 119, 359, 119, 3 @line 0, 143, 359, 143, 3 @line 0, 167, 359, 167, 3 @line 0, 191, 359, 191, 3 @line 0, 215, 359, 215, 3
-- 12 horizontal
(12 horizontal areas)
@title 12 horizontal @line 0, 19, 359, 19, 3 @line 0, 39, 359, 39, 3 @line 0, 59, 359, 59, 3 @line 0, 79, 359, 79, 3 @line 0, 99, 359, 99, 3 @line 0, 119, 359, 119, 3 @line 0, 139, 359, 139, 3 @line 0, 159, 359, 159, 3 @line 0, 179, 359, 179, 3 @line 0, 199, 359, 199, 3 @line 0, 219, 359, 219, 3
-- 15 horizontal
(15 horizontal areas)
@title 15 horizontal @line 0, 15, 359, 15, 3 @line 0, 31, 359, 31, 3 @line 0, 47, 359, 47, 3 @line 0, 63, 359, 63, 3 @line 0, 79, 359, 79, 3 @line 0, 95, 359, 95, 3 @line 0, 111, 359, 111, 3 @line 0, 127, 359, 127, 3 @line 0, 143, 359, 143, 3 @line 0, 159, 359, 159, 3 @line 0, 175, 359, 175, 3 @line 0, 191, 359, 191, 3 @line 0, 207, 359, 207, 3 @line 0, 223, 359, 223, 3
-- 20 horizontal
(20 horizontal areas)
@title 20 horizontal @line 0,11,359,11,3 @line 0,23,359,23,3 @line 0,35,359,35,3 @line 0,47,359,47,3 @line 0,59,359,59,3 @line 0,71,359,71,3 @line 0,83,359,83,3 @line 0,95,359,95,3 @line 0,107,359,107,3 @line 0,119,359,119,3 @line 0,131,359,131,3 @line 0,143,359,143,3 @line 0,155,359,155,3 @line 0,167,359,167,3 @line 0,179,359,179,3 @line 0,191,359,191,3 @line 0,203,359,203,3 @line 0,215,359,215,3 @line 0,227,359,227,3
-- Night-Vision Protection
In the past when using another digital camera for taking moon and aurora photos, or trying to get long exposures of constellations, I was frequently annoyed by how very bright the EVF display could get once my eyes became dark-adapted. Even though that camera has 3 levels of brightness to choose from, even the dimmest setting was way too bright. I even went so far as to custom-grind a glass ND-16 filter to fit into the eye-piece cup on the other camera. So I thought I'd try to see if the filled-rectangle grid function might help in this regard with Canon cameras. There's no guarantee this will be any improvement, I've not tried these for actual use, but after some short inside visual tests it appears these might actually help. You will of course have to turn off all your other On-Screen Display (OSD) items so they don't provide brighter areas, and turn down your EVF/LCD brightness to the dim setting to also help. When these grid files are on all your camera settings will not be visible except for very brief flashes while actually changing them. So that seems a plus right there. Anyway, see if these help:
For this one I just chose the darkest transparent gray I could find:
@title Night-vision Protect @rectf 0, 0, 359, 259, 0xf8, 0xf8
And this one uses the darkest transparent red out of the available palette colors:
@title Night-vision Red @rectf 0, 0, 359, 259, 0x42, 0x42
I'm now wondering if a half-tone grid where every other line is black might be a better route to try. I'm just reluctant to type 120 or 180 lines of graphic commands for an experiment. :-)
Well, the computer can generate the text for us :-
@title Horizontal halftone @line 0,0,359,0,255 @line 0,2,359,2,255 @line 0,4,359,4,255 @line 0,6,359,6,255 @line 0,8,359,8,255 @line 0,10,359,10,255 @line 0,12,359,12,255 @line 0,14,359,14,255 @line 0,16,359,16,255 @line 0,18,359,18,255 @line 0,20,359,20,255 @line 0,22,359,22,255 @line 0,24,359,24,255 @line 0,26,359,26,255 @line 0,28,359,28,255 @line 0,30,359,30,255 @line 0,32,359,32,255 @line 0,34,359,34,255 @line 0,36,359,36,255 @line 0,38,359,38,255 @line 0,40,359,40,255 @line 0,42,359,42,255 @line 0,44,359,44,255 @line 0,46,359,46,255 @line 0,48,359,48,255 @line 0,50,359,50,255 @line 0,52,359,52,255 @line 0,54,359,54,255 @line 0,56,359,56,255 @line 0,58,359,58,255 @line 0,60,359,60,255 @line 0,62,359,62,255 @line 0,64,359,64,255 @line 0,66,359,66,255 @line 0,68,359,68,255 @line 0,70,359,70,255 @line 0,72,359,72,255 @line 0,74,359,74,255 @line 0,76,359,76,255 @line 0,78,359,78,255 @line 0,80,359,80,255 @line 0,82,359,82,255 @line 0,84,359,84,255 @line 0,86,359,86,255 @line 0,88,359,88,255 @line 0,90,359,90,255 @line 0,92,359,92,255 @line 0,94,359,94,255 @line 0,96,359,96,255 @line 0,98,359,98,255 @line 0,100,359,100,255 @line 0,102,359,102,255 @line 0,104,359,104,255 @line 0,106,359,106,255 @line 0,108,359,108,255 @line 0,110,359,110,255 @line 0,112,359,112,255 @line 0,114,359,114,255 @line 0,116,359,116,255 @line 0,118,359,118,255 @line 0,120,359,120,255 @line 0,122,359,122,255 @line 0,124,359,124,255 @line 0,126,359,126,255 @line 0,128,359,128,255 @line 0,130,359,130,255 @line 0,132,359,132,255 @line 0,134,359,134,255 @line 0,136,359,136,255 @line 0,138,359,138,255 @line 0,140,359,140,255 @line 0,142,359,142,255 @line 0,144,359,144,255 @line 0,146,359,146,255 @line 0,148,359,148,255 @line 0,150,359,150,255 @line 0,152,359,152,255 @line 0,154,359,154,255 @line 0,156,359,156,255 @line 0,158,359,158,255 @line 0,160,359,160,255 @line 0,162,359,162,255 @line 0,164,359,164,255 @line 0,166,359,166,255 @line 0,168,359,168,255 @line 0,170,359,170,255 @line 0,172,359,172,255 @line 0,174,359,174,255 @line 0,176,359,176,255 @line 0,178,359,178,255 @line 0,180,359,180,255 @line 0,182,359,182,255 @line 0,184,359,184,255 @line 0,186,359,186,255 @line 0,188,359,188,255 @line 0,190,359,190,255 @line 0,192,359,192,255 @line 0,194,359,194,255 @line 0,196,359,196,255 @line 0,198,359,198,255 @line 0,200,359,200,255 @line 0,202,359,202,255 @line 0,204,359,204,255 @line 0,206,359,206,255 @line 0,208,359,208,255 @line 0,210,359,210,255 @line 0,212,359,212,255 @line 0,214,359,214,255 @line 0,216,359,216,255 @line 0,218,359,218,255 @line 0,220,359,220,255 @line 0,222,359,222,255 @line 0,224,359,224,255 @line 0,226,359,226,255 @line 0,228,359,228,255 @line 0,230,359,230,255 @line 0,232,359,232,255 @line 0,234,359,234,255 @line 0,236,359,236,255 @line 0,238,359,238,255
-- 6x6
@title 6x6 @line 0, 39, 359, 39, 32 @line 0, 79, 359, 79, 32 @line 0, 119, 359, 119, 32 @line 0, 159, 359, 159, 32 @line 0, 199, 359, 199, 32 @line 59, 0, 59, 239, 32 @line 119, 0, 119, 239, 32 @line 179, 0, 179, 239, 32 @line 239, 0, 239, 239, 32 @line 299, 0, 299, 239, 32
-- 6x6 with Cross-hair
@title 6x6 CrossHair @line 0, 39, 359, 39, 32 @line 0, 79, 359, 79, 32 @line 0, 119, 175, 119, 3 @line 184, 119, 359, 119, 3 @line 0, 159, 359, 159, 32 @line 0, 199, 359, 199, 32 @line 59, 0, 59, 239, 32 @line 119, 0, 119, 239, 32 @line 179, 0, 179, 115, 3 @line 179, 124, 179, 239, 3 @line 239, 0, 239, 239, 32 @line 299, 0, 299, 239, 32
-- Binocular Mask (novelty)
I wanted to play with the elps and elpsf functions to see how they worked. I first tried putting 2 clear circles over a full black rectangle, but it seems the "fill" functions override any previous fill-colors chosen. The clear-filled circles on black made the whole image clear. So instead I went with 2 unfilled circles, and then used 2 transparent filled-circles to try to remove the intersecting arcs between them. Well, it sort of works. :-) As the grid is drawn the filled ellipse shapes momentarily show the intersecting arcs. I even tried the half-tone grid above, putting 2 clear circles over that, that too was interesting, they alternately flash as clear and half-toned. :-)
p.s. I first thought the rx, and ry commands where for the foci of an ellipse, and found out that if you put the ellipse commands out of bounds that it locks up the camera pretty bad. I had to remove the batteries to get it to shut down. And then delete the old ellipse test-file so it wouldn't auto-load and lock up on boot-up.
Anyway, here's a binocular mask for those of you that might ever do a novelty mask for a photo and want to make sure your subject is in the mask's FOV:
@title Binocular Mask @elps 119, 119, 119, 106, 0x05 @elps 239, 119, 119, 106, 0x05 @elpsf 119, 119, 117, 104, 0x00 @elpsf 239, 119, 117, 104, 0x00
Hint: To get a circle look like a circle with the 4:3 / 3:2 offset, just take the X radius and multiply it by 8, then divide that result by 9, to get a proportional/equivalent Y radius.
Anyone want to do the cutesy heart-shape that so many want as a mask over their wedding photos? :-) I suppose it wouldn't be too hard to do. Just make the clear-filled circles for the heart lobes offset to the bottom to erase the bottom half of the circles (like I used them to erase the intersecting arcs in the binoc-mask), and 2 lines for the apex of the heart. Could be done with about 20-30 short line segments too, making a better shape. (I did that to make a golden-curve for the golden-grids one, but it became too messy/cluttered all on the same grid display.)
-- 10 X 15 Crop
(10cm X 15cm)
@title 10x 15 Crop @rectf 0, 0, 359, 12, 0x03, 0x03 @rectf 0, 226, 359, 239, 0x03, 0x03
-- Sports Finder
I got this idea from one of the Nikon focusing screens. One of the models that allows high-speed burst modes in a reduced resolution, while still showing the larger full-frame size in the viewfinder.
This grid was designed around the available image sizes of an "S3 IS" camera. When shooting in highest resolution of "L", 2816 x 2112 pixels, this grid displays the cropping areas as if you were using the "M1" - 2271 x 1704 pixels, the "M2" - 1600 x 1200 pixels, and the "S" - 640 x 480 pixel image sizes. This way you can view the full-frame in the viewfinder, but plan ahead for cropping to one of the other available resolutions. You can then watch for any activity outside of those image-resolution boundaries and be better able to follow any fast action in your viewfinder that might be entering or leaving the final-crop image area. One more pair of lines was included to show the "W" - 2816 x 1584 wide-angle FOV so when planning to crop for that resolution you can still watch for activity above and below your final image area, instead of just blacking out those areas as the camera normally does.
Suggested Filename: sprtfndr.grd
@Title Sports Finder @rect 34, 22, 325, 217, 0X72 @rect 78, 51, 282, 188, 0x74 @rect 135, 92, 221, 147, 0x54 @line 0, 29, 359, 29, 0x28 @line 0, 210, 359, 210, 0x28
If other camera-model owners find this idea useful, please feel free to share your sports-finder resolution crops for the available resolution sizes in your camera. It is worth noting, that even a 1600 x 1200 resolution image will still print quite nicely even at 7"x5" print size. So for that little-league game this might be just the thing you need for following the action and still having photos to print out for relatives and friends.
-- Architectural Grid
Fashioned after another focusing screen grid found online. The area is divided up into an 10x8 composition (the 2 far side lines), and the 10x8 wide dimension further horizontally into fourths. The top and bottom lines defining a square off of those 4th-divisions. Further a circle was added tangent to the square.
Suggested Filename: architct.grd
@title Architectural @line 10, 0, 10, 239, 0x05 @line 349, 0, 349, 239, 0x05 @line 179, 0, 179, 239, 0x05 @line 0, 119, 359, 119, 0x05 @line 95, 0, 95, 239, 0x05 @line 263, 0, 263, 239, 0x05 @line 0, 43, 359, 43, 0x05 @line 0, 195, 359, 195, 0x05 @elps 179, 119, 84, 76, 0x07
-- Rulers Grid
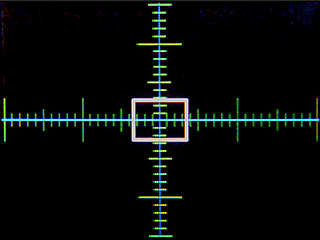
Fashioned after some aerial-photography and photomicrography grids. Horizontal and vertical rulers bisecting your FOV. Divided horizontally in 4 units of measure and vertically in 3 units of measure. With half and 1/10th unit tic-marks. May come in extremely handy for macro-photography when trying to keep the subject size the same in landscape or portrait orientations. Or when comparing subject size to one another when reframing or refocusing. (I like this one so much that I now use it as my default.)
Suggested Filename: rulers.grd
@title Rulers @line 2, 97, 2, 141, 0x05 @line 10, 113, 10, 125, 0x05 @line 19, 113, 19, 125, 0x05 @line 28, 113, 28, 125, 0x05 @line 37, 113, 37, 125, 0x05 @line 46, 108, 46, 130, 0x05 @line 55, 113, 55, 125, 0x05 @line 64, 113, 64, 125, 0x05 @line 73, 113, 73, 125, 0x05 @line 82, 113, 82, 125, 0x05 @line 91, 97, 91, 141, 0x05 @line 99, 113, 99, 125, 0x05 @line 108, 113, 108, 125, 0x05 @line 117, 113, 117, 125, 0x05 @line 126, 113, 126, 125, 0x05 @line 135, 108, 135, 130, 0x05 @line 144, 113, 144, 125, 0x05 @line 153, 113, 153, 125, 0x05 @line 162, 113, 162, 125, 0x05 @line 171, 113, 171, 125, 0x05 @line 187, 113, 187, 125, 0x05 @line 196, 113, 196, 125, 0x05 @line 205, 113, 205, 125, 0x05 @line 214, 113, 214, 125, 0x05 @line 223, 108, 223, 130, 0x05 @line 232, 113, 232, 125, 0x05 @line 241, 113, 241, 125, 0x05 @line 250, 113, 250, 125, 0x05 @line 259, 113, 259, 125, 0x05 @line 268, 97, 268, 141, 0x05 @line 277, 113, 277, 125, 0x05 @line 286, 113, 286, 125, 0x05 @line 295, 113, 295, 125, 0x05 @line 304, 113, 304, 125, 0x05 @line 313, 108, 313, 130, 0x05 @line 322, 113, 322, 125, 0x05 @line 331, 113, 331, 125, 0x05 @line 340, 113, 340, 125, 0x05 @line 349, 113, 349, 125, 0x05 @line 357, 97, 357, 141, 0x05 @line 166, 1, 192, 1, 0x05 @line 172, 9, 186, 9, 0x05 @line 172, 17, 186, 17, 0x05 @line 172, 25, 186, 25, 0x05 @line 172, 33, 186, 33, 0x05 @line 154, 41, 204, 41, 0x05 @line 172, 48, 186, 48, 0x05 @line 172, 56, 186, 56, 0x05 @line 172, 64, 186, 64, 0x05 @line 172, 72, 186, 72, 0x05 @line 166, 80, 192, 80, 0x05 @line 172, 88, 186, 88, 0x05 @line 172, 96, 186, 96, 0x05 @line 172, 104, 186, 104, 0x05 @line 172, 112, 186, 112, 0x05 @line 172, 127, 186, 127, 0x05 @line 172, 135, 186, 135, 0x05 @line 172, 143, 186, 143, 0x05 @line 172, 151, 186, 151, 0x05 @line 166, 159, 192, 159, 0x05 @line 172, 167, 186, 167, 0x05 @line 172, 175, 186, 175, 0x05 @line 172, 183, 186, 183, 0x05 @line 172, 191, 186, 191, 0x05 @line 154, 199, 204, 199, 0x05 @line 172, 207, 186, 207, 0x05 @line 172, 215, 186, 215, 0x05 @line 172, 223, 186, 223, 0x05 @line 172, 231, 186, 231, 0x05 @line 166, 239, 192, 239, 0x05 @line 179, 0, 179, 239, 0x07 @line 0, 119, 359, 119, 0x07
Following is a Ruler's Grid "add-on". I wanted to put little cross-hairs at the half and full unit intersections in the clear areas and at the borders. When all combined it would be a nice grid. But I ran into a snafu. When these cross-hairs lines below, are appended to the ruler tic-marks above, I ran out of memory for them and only about 2/3rds of the cross-hairs get displayed. I might be able to display them all by removing the border cross-hairs. In case you want to do this, they are written in batches of 8 cross-hairs, starting top-left and going to top-right, then down to the next row. But I'll leave the full tic-mark grid here intact in case you want to use it "as-is" as a stand-alone grid file, or to use a subset of them to add into the Ruler Grid above.
Maybe it would work if I got rid of all unneeded spaces and line-feeds? I'll see what happens. (editing time passes) Hey! It works! Throw the two files together in an editor and delete ALL spaces and all double-returns. It only fails to display 3 cross-hairs in the lower-right. So close! ... :) Okay, I got it to work. I changed the HEX color codes for decimal codes too. Seeing as how this takes a decent editor to do this, I'll post the full Rulers + Cross-hairs Grid below.
@title Rulers Crosshairs @line 2, 1, 7, 1, 0x27 @line 2, 1, 2, 7, 0x27 @line 41, 1, 51, 1, 0x27 @line 46, 1, 46, 7, 0x27 @line 86, 1, 96, 1, 0x27 @line 91, 1, 91, 7, 0x27 @line 130, 1, 140, 1, 0x27 @line 135, 1, 135, 7, 0x27 @line 219, 1, 228, 1, 0x27 @line 224, 1, 224, 7, 0x27 @line 263, 1, 273, 1, 0x27 @line 268, 1, 268, 7, 0x27 @line 308, 1, 318, 1, 0x27 @line 313, 1, 313, 7, 0x27 @line 352, 1, 357, 1, 0x27 @line 357, 1, 357, 7, 0x27 @line 2, 41, 7, 41, 0x29 @line 2, 36, 2, 47, 0x29 @line 41, 41, 51, 41, 0x27 @line 46, 36, 46, 47, 0x27 @line 86, 41, 96, 41, 0x29 @line 91, 36, 91, 47, 0x29 @line 130, 41, 140, 41, 0x27 @line 135, 36, 135, 47, 0x27 @line 219, 41, 229, 41, 0x27 @line 224, 36, 224, 47, 0x27 @line 263, 41, 273, 41, 0x29 @line 268, 36, 268, 47, 0x29 @line 308, 41, 318, 41, 0x27 @line 313, 36, 313, 47, 0x27 @line 352, 41, 357, 41, 0x29 @line 357, 36, 357, 47, 0x29 @line 2, 80, 7, 80, 0x27 @line 2, 75, 2, 85, 0x27 @line 41, 80, 51, 80, 0x27 @line 46, 75, 46, 85, 0x27 @line 86, 80, 96, 80, 0x27 @line 91, 75, 91, 85, 0x27 @line 130, 80, 140, 80, 0x27 @line 135, 75, 135, 85, 0x27 @line 219, 80, 229, 80, 0x27 @line 224, 75, 224, 85, 0x27 @line 263, 80, 273, 80, 0x27 @line 268, 75, 268, 85, 0x27 @line 308, 80, 318, 80, 0x27 @line 313, 75, 313, 85, 0x27 @line 352, 80, 357, 80, 0x27 @line 357, 75, 357, 85, 0x27 @line 2, 159, 7, 159, 0x27 @line 2, 154, 2, 164, 0x27 @line 41, 159, 51, 159, 0x27 @line 46, 154, 46, 164, 0x27 @line 86, 159, 96, 159, 0x27 @line 91, 154, 91, 164, 0x27 @line 130, 159, 140, 159, 0x27 @line 135, 154, 135, 164, 0x27 @line 219, 159, 229, 159, 0x27 @line 224, 154, 224, 164, 0x27 @line 263, 159, 273, 159, 0x27 @line 268, 154, 268, 164, 0x27 @line 308, 159, 318, 159, 0x27 @line 313, 154, 313, 164, 0x27 @line 352, 159, 357, 159, 0x27 @line 357, 154, 357, 164, 0x27 @line 2, 199, 7, 199, 0x29 @line 2, 194, 2, 204, 0x29 @line 41, 199, 51, 199, 0x27 @line 46, 194, 46, 204, 0x27 @line 86, 199, 96, 199, 0x29 @line 91, 194, 91, 204, 0x29 @line 130, 199, 140, 199, 0x27 @line 135, 194, 135, 204, 0x27 @line 219, 199, 229, 199, 0x27 @line 224, 194, 224, 204, 0x27 @line 263, 199, 273, 199, 0x29 @line 268, 194, 268, 204, 0x29 @line 308, 199, 318, 199, 0x27 @line 313, 194, 313, 204, 0x27 @line 352, 199, 357, 199, 0x29 @line 357, 194, 357, 204, 0x29 @line 2, 239, 7, 239, 0x27 @line 2, 233, 2, 239, 0x27 @line 41, 239, 51, 239, 0x27 @line 46, 233, 46, 239, 0x27 @line 86, 239, 96, 239, 0x27 @line 91, 233, 91, 239, 0x27 @line 130, 239, 140, 239, 0x27 @line 135, 233, 135, 239, 0x27 @line 219, 239, 229, 239, 0x27 @line 224, 233, 224, 239, 0x27 @line 263, 239, 273, 239, 0x27 @line 268, 233, 268, 239, 0x27 @line 308, 239, 318, 239, 0x27 @line 313, 233, 313, 239, 0x27 @line 352, 239, 357, 239, 0x27 @line 357, 233, 357, 239, 0x27
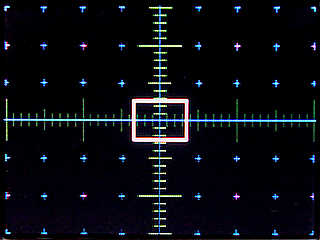
-- Rulers + Cross-hairs Grid
(See grid info above for reason for this concatenated grid file.)
Update 1: The cross-hairs were reduced to 3/5ths their size in this file. The larger sizes above (in the original format) were too obtrusive, I thought.
Update 2: The colors weren't to my final liking. The rulers are now marked off in transparent green and the cross-hairs are in transparent blue, with transparent purple for the 1-unit intersections. These colors were chosen on the S3 IS camera, your camera's colors may vary. If you need to edit them the final value on each line is: 5 = transparent green, 7 = transparent blue, 39 = transparent purple. Or you can always use the OSD Parameters > Grid Settings > Override Grid Colors > Line Color options to change them as needed without any editing. (Note, this override will change all line colors to this setting, rulers and cross-hairs included.)
@title Rules & Cross-hairs @line2,97,2,141,5 @line10,113,10,125,5 @line19,113,19,125,5 @line28,113,28,125,5 @line37,113,37,125,5 @line46,108,46,130,5 @line55,113,55,125,5 @line64,113,64,125,5 @line73,113,73,125,5 @line82,113,82,125,5 @line91,97,91,141,5 @line99,113,99,125,5 @line108,113,108,125,5 @line117,113,117,125,5 @line126,113,126,125,5 @line135,108,135,130,5 @line144,113,144,125,5 @line153,113,153,125,5 @line162,113,162,125,5 @line171,113,171,125,5 @line187,113,187,125,5 @line196,113,196,125,5 @line205,113,205,125,5 @line214,113,214,125,5 @line223,108,223,130,5 @line232,113,232,125,5 @line241,113,241,125,5 @line250,113,250,125,5 @line259,113,259,125,5 @line268,97,268,141,5 @line277,113,277,125,5 @line286,113,286,125,5 @line295,113,295,125,5 @line304,113,304,125,5 @line313,108,313,130,5 @line322,113,322,125,5 @line331,113,331,125,5 @line340,113,340,125,5 @line349,113,349,125,5 @line357,97,357,141,5 @line166,1,192,1,5 @line172,9,186,9,5 @line172,17,186,17,5 @line172,25,186,25,5 @line172,33,186,33,5 @line154,41,204,41,5 @line172,48,186,48,5 @line172,56,186,56,5 @line172,64,186,64,5 @line172,72,186,72,5 @line166,80,192,80,5 @line172,88,186,88,5 @line172,96,186,96,5 @line172,104,186,104,5 @line172,112,186,112,5 @line172,127,186,127,5 @line172,135,186,135,5 @line172,143,186,143,5 @line172,151,186,151,5 @line166,159,192,159,5 @line172,167,186,167,5 @line172,175,186,175,5 @line172,183,186,183,5 @line172,191,186,191,5 @line154,199,204,199,5 @line172,207,186,207,5 @line172,215,186,215,5 @line172,223,186,223,5 @line172,231,186,231,5 @line166,239,192,239,5 @line179,0,179,239,7 @line0,119,359,119,7 @line2,1,5,1,7 @line2,1,2,5,7 @line43,1,49,1,7 @line46,1,46,5,7 @line88,1,94,1,7 @line91,1,91,5,7 @line132,1,138,1,7 @line135,1,135,5,7 @line221,1,227,1,7 @line224,1,224,5,7 @line265,1,271,1,7 @line268,1,268,5,7 @line310,1,316,1,7 @line313,1,313,5,7 @line354,1,357,1,7 @line357,1,357,5,7 @line2,41,5,41,,39 @line2,38,2,45,39 @line43,41,49,41,7 @line46,38,46,45,7 @line88,41,94,41,39 @line91,38,91,45,39 @line132,41,138,41,7 @line135,38,135,45,7 @line221,41,227,41,7 @line224,38,224,45,7 @line265,41,271,41,39 @line268,38,268,45,39 @line310,41,316,41,7 @line313,38,313,45,7 @line354,41,357,41,39 @line357,38,357,45,39 @line2,80,5,80,7 @line2,77,2,83,7 @line43,80,49,80,7 @line46,77,46,83,7 @line88,80,94,80,7 @line91,77,91,83,7 @line132,80,138,80,7 @line135,77,135,83,7 @line221,80,227,80,7 @line224,77,224,83,7 @line265,80,271,80,7 @line268,77,268,83,7 @line310,80,316,80,7 @line313,77,313,83,7 @line354,80,357,80,7 @line357,77,357,83,7 @line2,159,5,159,7 @line2,156,2,162,7 @line43,159,49,159,7 @line46,156,46,162,7 @line88,159,94,159,7 @line91,156,91,162,7 @line132,159,138,159,7 @line135,156,135,162,7 @line221,159,227,159,7 @line224,156,224,162,7 @line265,159,271,159,7 @line268,156,268,162,7 @line310,159,316,159,7 @line313,156,313,162,7 @line354,159,357,159,7 @line357,156,357,162,7 @line2,199,5,199,39 @line2,196,2,202,39 @line43,199,49,199,7 @line46,196,46,202,7 @line88,199,94,199,39 @line91,196,91,202,39 @line132,199,138,199,7 @line135,196,135,202,7 @line221,199,227,199,7 @line224,196,224,202,7 @line265,199,271,199,39 @line268,196,268,202,39 @line310,199,316,199,7 @line313,196,313,202,7 @line354,199,357,199,39 @line357,196,357,202,39 @line2,239,5,239,7 @line2,235,2,239,7 @line43,239,49,239,7 @line46,235,46,239,7 @line88,239,94,239,7 @line91,235,91,239,7 @line132,239,138,239,7 @line135,235,135,239,7 @line221,239,227,239,7 @line224,235,224,239,7 @line265,239,271,239,7 @line268,235,268,239,7 @line310,239,316,239,7 @line313,235,313,239,7 @line354,239,357,239,7 @line357,235,357,239,7
-- Authorized-Use Only
Have you ever been at some gathering where people think it's okay to just pick up your camera to fire off some photos or just play with it to see through the lens? Or do you fear your camera will be stolen and the thief will benefit greatly from his act? I just got the idea that a little grid file might be just the thing needed. All this does is black out your viewfinder. Making it look like your camera is busted. With other OSD elements displayed, like histogram, it will flash the histogram between being blacked out. Still looking like your camera is trashed. Only someone familiar with the menus and workings of CHDK will be able to figure out what's going on. All you have to do is disable the OSD display with the short-cut keys or load another grid when you're ready to use your camera again.
Next time you are around a bunch of people that aren't respectful enough to "Ask first!", load up this little grid file before setting down your camera. See if it helps. :)
Suggested filename: auth_use.grd
@title Authorized Use @rectf 0,0,359,239,0xFF,0xFF
You of course could expound on this by using other graphic commands to also print out a nasty message. :) Or maybe even your name and address when traveling. The first time a thief boots it up that's all they'd see and not know how to get rid of it. It might eventually fall into the hands of someone that would return it.
(Suggested traveler's Grid: Black screen with, "This camera is STOLEN! Return to ..." It would take some work to do all that text with the grid commands, but it could be done. Does anyone have a simple utility to convert text to graphics commands?)
Come to think of it, this would be an excellent feature built into any camera. You can only unlock its use with your personalized key-sequence. Camera makers should incorporate this. Anyone that gets a camera with "STOLEN CAMERA" in the display will know they are buying tainted goods.
Update:
DataGhost just recently wrote a wonderful little utility for Grid designers. It takes any text and converts it to grid commands. There is a limit to just how much text you can input, but it works great! I don't know if he'll release the link to that online utility or not for public use, I hope so. Then you'll be able to write your own message on your grids. (I want to now use it to include small ratio reminders on some of the multi-ratio grids.)
Anyway, here's an updated "Authorised-Use ONLY!" grid file that prints the words "STOLEN CAMERA!" on your display, white words on a blacked-out background.
@title STOLEN CAMERA! @rectf0,0,359,239,255,255 @line110,104,110,106,17 @line110,111,111,111,17 @line111,103,116,103,17 @line111,104,111,107,17 @line111,112,116,112,17 @line112,107,116,107,17 @line116,104,117,104,17 @line116,108,116,112,17 @line117,108,117,111,17 @line119,103,126,103,17 @line122,104,122,112,17 @line123,104,123,112,17 @line128,105,128,110,17 @line129,104,129,111,17 @line130,103,133,103,17 @line130,104,130,104,17 @line130,111,130,112,17 @line131,112,133,112,17 @line133,104,134,104,17 @line133,111,134,111,17 @line134,105,134,111,17 @line135,105,135,110,17 @line137,103,137,112,17 @line138,103,138,112,17 @line139,112,143,112,17 @line146,103,146,112,17 @line147,103,147,112,17 @line148,103,152,103,17 @line148,107,151,107,17 @line148,112,152,112,17 @line155,103,155,112,17 @line156,103,156,112,17 @line157,104,157,106,17 @line158,105,158,108,17 @line159,107,159,109,17 @line160,109,162,109,17 @line160,110,162,110,17 @line160,111,162,111,17 @line161,103,161,112,17 @line162,103,162,112,17 @line173,105,173,110,17 @line174,104,174,111,17 @line175,103,179,103,17 @line175,104,175,104,17 @line175,111,175,112,17 @line176,112,179,112,17 @line179,104,180,104,17 @line179,111,180,111,17 @line180,105,180,105,17 @line180,110,180,111,17 @line182,106,182,112,17 @line183,105,183,112,17 @line184,104,187,104,17 @line184,105,184,105,17 @line184,109,189,109,17 @line185,103,186,103,17 @line187,105,188,105,17 @line188,106,188,112,17 @line189,106,189,112,17 @line191,103,191,112,17 @line192,103,192,112,17 @line193,104,193,105,17 @line194,105,198,105,17 @line194,106,194,108,17 @line195,106,195,108,17 @line196,104,198,104,17 @line197,103,197,112,17 @line198,103,198,112,17 @line200,103,200,112,17 @line201,103,201,112,17 @line202,103,206,103,17 @line202,107,205,107,17 @line202,112,206,112,17 @line209,103,209,112,17 @line210,103,210,112,17 @line211,103,215,103,17 @line211,107,215,107,17 @line211,108,213,108,17 @line213,109,214,109,17 @line214,110,215,110,17 @line215,104,215,107,17 @line215,111,216,111,17 @line215,112,216,112,17 @line216,104,216,106,17 @line218,106,218,112,17 @line219,105,219,112,17 @line220,104,223,104,17 @line220,105,220,105,17 @line220,109,225,109,17 @line221,103,222,103,17 @line223,105,224,105,17 @line224,106,224,112,17 @line225,106,225,112,17 @line230,103,230,110,17 @line230,112,231,112,17 @line231,103,231,110,17
Hint: Remember - Always you can turn on/turn off any Grid by press "Shoot Button" to Half and "Right Arrow"